First Impressions: Safari 4 Beta
Those of you that have been following this blog for a while know that I have been in a cycle of switching between Firefox and Safari as my primary browser almost regularly. I've even gone way of Flock back in the day. However, I have always ended up coming back to Firefox. Firefox is like an ex-girlfriend — bear with me — you know it has some flaws but it's comfortable and lets you experiment with various add-ons. You know something's up when restarting Firefox has made it into my daily routine.
I need not mention that Apple released Safari 4 Beta — to much fanfare — yesterday. If you're interested in a detailed list of what's new and innovative in this release, check out the lengthy press release or any of these comprehensive reviews:
- AppleInsider: Apple releases public beta of Safari 4 browser
- ArsTechnica: Hands on: Safari 4 beta fast, mixes polish, rough UI edges
- CNET: Safari 4 benchmarked: 42x faster than IE 7, 3.5x faster than Firefox 3
Thoughts
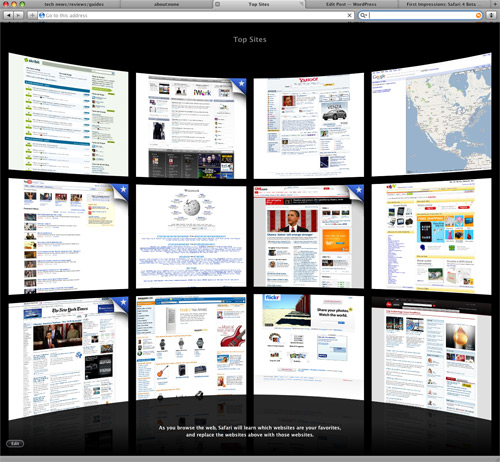
The purpose of this post isn't to list features or discuss the aesthetics of Safari 4 beta's features like bookmark/history Cover Flow or the automatically generated Top Sites page that lists your most frequently visited websites. I'm here to impart my thoughts on Safari 4 beta as seen from a developer's point of view.
Obligatory screenshot of Top Sites in Safari 4 Beta
First, I do have a few general comments to make. I'm not quite sure why everyone is running towards placing tabs at the absolute top of the window. It might be the cool thing to do ever since Opera came on the scene and then Google's Chrome made it hip, but I am not a fan. It truncates the full website title and it takes more time to mouse over to the top to switch tabs than previously. Although if I recall correctly, Apple did make the tab cycling shortcuts easier to use (Control-Tab goes right, Shift-Control-Tab goes left).
And while I'm on the subject - do you find Cover Flow useful for browsing your web history and bookmarks? I have the majority of my bookmarks on Delicious so I have yet to discover the power of it.
Oh and if you have a multi-touch trackpad on your MacBook, try pinching it like you would an iPhone - Safari 4 beta now zooms just like the iPhone does. Don't worry if you don't have such a trackpad, just Command+ or Command- away!
Aside from Apple's jabs at Google's Chrome with the aforementioned usability "features"[sic], Safari 4 beta does tote some impressive bragging rights.
Bragging Rights
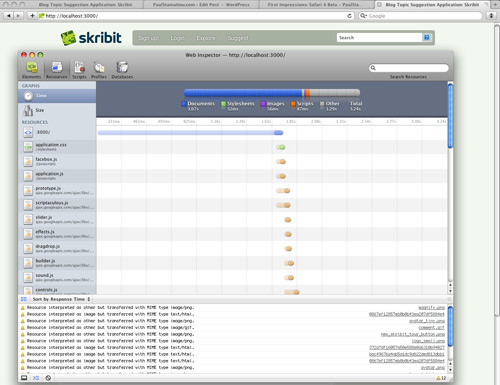
Safari 4 beta sports some ridiculous JavaScript execution speeds. If you once thought that Mozilla's JavaScript-C engine "SpiderMonkey" was impressive, you're gonna start bouncing off the walls when you take a look at Safari 4's "Nitro" engine, which runs at the bytecode level. That being said benchmarks show that Safari 4 beta is some 3X faster than Firefox 3. However, Safari 4 beta is only a tad bit faster than the recent Firefox 3.1 beta (which uses the TraceMonkey JS engine with native code compilation - similar to Nitro)... browser wars, what can I say.I'm more impressed by Safari 4's support for CSS 3 and HTML 5 (with offline storage! - that's the databases tool in the Web Inspector) - both of which can be attributed to Safari's Apple-established, open source rendering engine WebKit.
What I (Kinda) Like
Let me start this by saying I have never been a fan of doing web development in Safari or WebKit; Firebug has always held a special place in my heart. After playing with Safari 4 beta's new Web Inspector and the updated elements and resources views, I can say that Firebug isn't so far ahead anymore.Most of what I do with Firebug in Firefox is editing live XHTML and CSS, along with the occasional JS debug and creating watch expressions to see if my JS actually works. Live editing in the Safari 4 Web Inspector is fairly self-explanatory. Tinkering with the DOM and CSS? Double-click their values on the right pane in Elements view to edit them live. Well, that's how it should be. Simple, mundane tasks like live tweaking CSS properties do not yet work properly in the Safari 4 Web Inspector. As for markup, just double-click the tag you wish to edit in the left pane. Not quite as easy as Firebug — I enjoy the anything-goes "Edit" view and while I'm on the subject of live editing, the Safari "Snippet Editor" is pretty darn useless. How often do I edit completely independent code snippets? Never. I'm always tinkering with some code that ties into the grand scheme of things with elements throughout the page. But I digress..
There's a lot more to the Web Inspector than what I've mentioned, but it's all the same ol'. Safari 4 isn't worth my development time until Web Inspector can painlessly do what I would primarily use a development tool like it for (live editing of CSS/XHTML/JS).
Overall
If this were a real review and I were to bestow Safari 4 beta with a Stammy rating, it would come in at around 6.5-7 out of 10 with emphasis on its stability and speed. So what's Safari 4 good for? Browsing the web, not tweaking it. Let's not forget that Safari is the king of private browsing mode *wink wink*... well not for long, Firefox 3.1 gets native support for that too.If you're using Safari 4 Beta take a look at some of the hidden preferences (OS X only), such as putting the tab bar back where it belongs.
Safari 4 Beta: yay or nay?